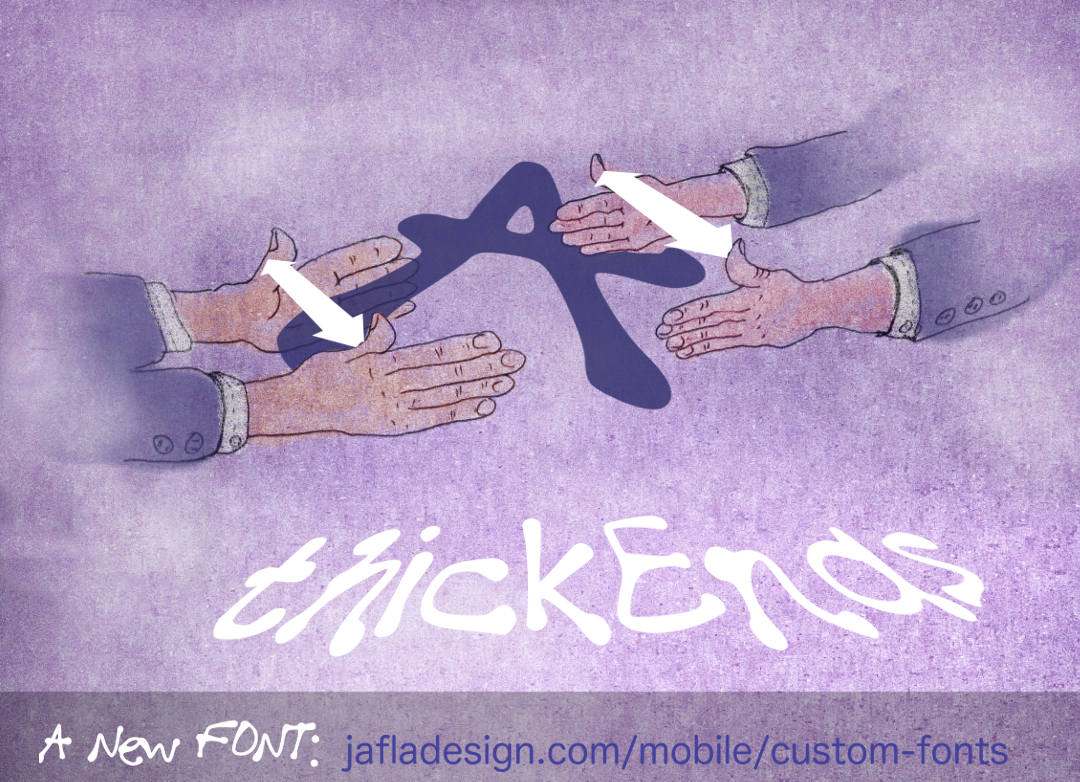
This is an 100% original font created by hand.
- - - - - - -
- - - - - - -
- - - - - - -
- - - - - - -
- - - -
by James Laforet (jameslaforet.com). Jafladesign.com/mobile
I work in front-end design, UX, and image content development.
For illustrations and web design samples,
Visit the jafladesign
 gallery.
gallery. All FREE FONTS can be found at http://jafladesign.com/mobile/custom-fonts
By Downloading these files I, the user / downloader, am/is aware that I do so at my own risk. Jafladesign.com, JaflaGraphics, or James Laforet are not responsible for any damage(s) resulting in, and/or loss of data as a result of, installing these files. These fonts are my original creative idea and are free for you to use as you desire for commercial purposes use UNDER THE C.C. Creative Commons Liscence. When using the fonts accreditation is required in the form on html text; Font Open Source by James Laforet.com ; Font by jafladesign.com Include an anchor link to:[" http://jafladesign.com/mobile/custom-fonts/index.html "]
Some rights reserved Jaflagraphics, Jafladesign.com/mobile.
James Laforet (C).2014.
by James Laforet (jameslaforet.com). Jafladesign.com/mobile
I work in front-end design, UX, and image content development.
For illustrations and web design samples,
Visit the jafladesign
 gallery.
gallery. All FREE FONTS can be found at http://jafladesign.com/mobile/custom-fonts
By Downloading these files I, the user / downloader, am/is aware that I do so at my own risk. Jafladesign.com, JaflaGraphics, or James Laforet are not responsible for any damage(s) resulting in, and/or loss of data as a result of, installing these files. These fonts are my original creative idea and are free for you to use as you desire for commercial purposes use UNDER THE C.C. Creative Commons Liscence. When using the fonts accreditation is required in the form on html text; Font Open Source by James Laforet.com ; Font by jafladesign.com Include an anchor link to:[" http://jafladesign.com/mobile/custom-fonts/index.html "]
Some rights reserved Jaflagraphics, Jafladesign.com/mobile.
James Laforet (C).2014.
 "Thick Ends", illustration by Jafladesign.com
"Thick Ends", illustration by Jafladesign.com